Introducción
Esta aplicación web se trata de un sistema de blog hecho con Angular como frontend y un API RESTFUL como backend el cual ha sido desarrollado con PHP y MySQL como gestor de base de datos.
Este producto de software se adapta a cualquier empresa o particular que quiera un sistema de blog el cual es posible adaptar también como web de presentación acompañada de un sistema de blog.
A su vez también tiene como objetivo otros desarrolladores debido a que las APIs son aplicaciones creadas por programadores para programadores.
Esta aplicación tiene la intención de cubrir la gran demanda que tienen a día de hoy las APIs REST y las webs SPA que son webs que nunca recargan durante su navegación ofreciendo una mejor experiencia de usuario, velocidad y son asíncronas e reactivas.
Los usuarios utilizan tokens bajo el estándar jwt, para poder usar el api se utiliza un API KEY.
En este artículo se resume las tecnologías que se han utilizado compartiendo algunos detalles de estos y de dentro del proyecto, para poder entender a fondo cómo está construido este proyecto tienes a tu disposición la documentación y el código fuente.
Demo: https://angularblogproyectodaw.vercel.app/
Repositorios de GitHub:
Presentación:
Clic aquí para leer mejor el documento
API REST
Hoy en día la mayoría de empresas que tienen servicios en la nube que utilizan APIs REST, esto se debe a que es un estándar lógico y eficiente para la creación de servicios.
Las APIS REST o webservice son aplicaciones hechas por programadores para programadores, debido a que este no tiene una interfaz gráfica, devuelve información en formato XML o más usualmente en JSON.
Diagrama UML de la base de datos:
Lo que puede hacer la API RESTFUL de este proyecto y documentación:
Este botón le permitirá hacer un fork de la colección de datos en su cuenta de postman o consultar la documentación de la API de manera pública.
Documentación de uso de la API: https://www.postman.com/joint-operations-operator-22896922/workspace/public/collection/21881487-1e075f82-7749-4229-9710-7756e09fdd26?action=share&creator=21881487
GET – En la parte pública de la API.
GET – Seleccionar dato específico.
GET – Filtro de un solo valor.
GET – Seleccionar con filtro por varios valores.
GET – Ordenar datos por filtros.
GET – Limitar datos sin filtro.
GET – Limitar datos con filtro.
GET – Relaciones entre tablas sin filtro.
GET – Relaciones entre tablas con filtro.
GET – Búsqueda sin filtros ni relaciones.
GET – Búsqueda sin relaciones y con filtros.
GET – Búsqueda con relaciones.
GET – Rangos con filtros.
GET – Rangos entre relaciones con filtros.
POST – Registro de usuario.
POST – Login de usuario.
POST – Crear artículo / crear registros en la base de datos.
PUT – Actualizar registros.
DELETE – Eliminar registro.
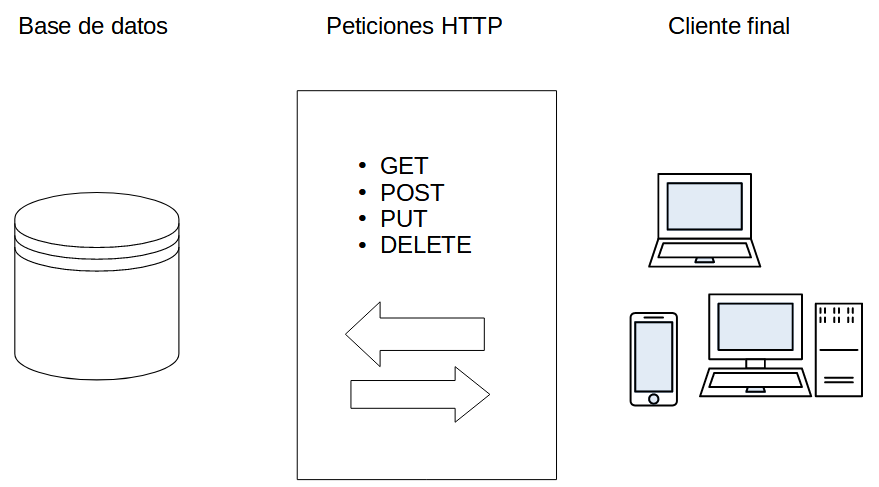
Tipos de peticiones HTTP más usuales
- GET → Obtener datos
- POST → Guardado
- PUT → Actualización
- DELETE → Borrado
Tipos de respuestas HTTP más usuales
- 400 Not found
- 500 Internal Server Error (Se suele usar cuando hay alguna información que no es capaz de manejar el servidor)
- 200 OK
Características de las APIs REST
- Son desarrolladas por programadores para desarrolladores.
- Pueden ser públicas o privadas.
- Pueden ser gratuitas o de pago.
- Algunas APIs están protegidas con un token de seguridad, esta podría ser útil para proteger la base de datos.
- Lenguajes web que se pueden usar para construir una API REST:
- PHP y sus frameworks.
- Node.js, JavaScript del lado servidor.
- Es indispensable crear una documentación para su uso.
API REST vs API RESTFUL
API REST es un tipo de aplicación que solo recibe un tipo único de peticiones HTTP, por lo general peticiones del tipo GET para la obtención de datos.
En cambio por su lado contrario una API RESTFUL es una aplicación que recibe y procesa varios tipos de peticiones HTTP.
JSON Web Token (JWT)
Es un algoritmo basado en JSON que permite el intercambio y la verificación de datos entre aplicaciones.
Sirve para que el cliente pueda hacer solicitudes a la API, solo si tiene un token válido solo esa persona podrá hacer peticiones.
Los tokens constan de tres partes para que sea único y irrepetible:
- Cabecera: Este contiene el algoritmo de cifrado.
- Datos: Datos de usuario útiles e únicos y el iat (fecha de expiración de token).
- Verificación de la firma.
Ejemplo de token jwt desglosado y descifrado con la heramienta de jwt.io
Razones por las cuales utilizar PHP con MySQL
- Más del 50% de las webs están hechas con esta tecnología.
- Ambos son gratuitos.
- Una baja curva de aprendizaje.
- Mucha documentación y una gran comunidad detrás.
- La fiabilidad y eficiencia.
- Este tipo de entornos son fáciles de utilizar y configurar.
- PHP tiene un fácil acceso a software de terceros, es decir, si tenemos que trabajar con APIs o software de terceros esta se integra muy fácilmente.
Angular
Casos de uso desde el punto de vista de Angular:
¿Qué es Angular?
Razones por las cuales utilizar Angular
- Angular es uno de los frameworks de JavaScript más demandados.
- Permite hacer webs SPA (Single Page Application), esto quiere decir que es una aplicación web de una sola página, aunque se pueda navegar por las diferentes rutas de la web y cambie los datos dinámicamente es solo una página.
- Al ser una SPA ofrece una experiencia mejor de usuario que las webs monolíticas de toda la vida, debido a que en la navegación no se recarga la página ofreciendo una mayor velocidad de carga durante la navegación por las distintas rutas.
- Es un proyecto web que toda su interactividad es reactiva, instantánea y asíncrona con el servidor.
- Las SPA es un tipo de aplicación que actualmente se está haciendo mucho, debido a que la experiencia de usuario es muy buena.
- Arquitectura y un orden para los proyectos espectacular, no hay un framework dentro de JavaScript que nos de un orden y una arquitectura que nos puede implantar tan buenas prácticas como Angular.
- Las aplicaciones siempre van a seguir prácticamente los mismos estándares, tiene unas reblas para programar dentro de él.
- Tiene un tipado fuerte, gracias a que un 90% de su código usa TypeScript, el cual es un JavaScript.
- Esto hace que estemos programando, entendiendo mejor acerca de tipos de datos y haciendo una aplicación más robusta.
- El routing, dentro de este framework es una auténtica gozada, el tema de las rutas amigables y todo el tema de navegación entre las diferentes URLs del proyecto.
- El routing permite ser gestionado de una manera increíble y cada uno de estos segmentos o URLs o rutas están vinculadas a un componente, esto hace que carguen las diferentes páginas de manera más rápida e instantánea que una web monolítica tradicional.
- Es reactivo y tiene el two-way data binding, esto significa que tu puedes modificar lo que está en el modelo de datos e instantáneamente va a aparecer ese cambio en la interfaz del usuario en la interfaz de la web.
- Se puede manipular muy fácilmente el DOM gracias al sistema de plantillas de Angular.
- Los componentes son reutilizables si se desarrollan con ese propósito e incluso reutilizados en otros proyectos, estos son cada uno de los trozos de una aplicación con su vista y controlador.
- Módulos reutilizables, los cuales son las aplicaciones que alberga un proyecto.
- Tiene un lenguaje de plantillas increíble, puedes tener un montón de templates dentro de otra, pasarle información a esas plantillas, tiene sus propias estructuras de control, sus propias directivas, sus propios pipes (filtros), es muy rico en sí a lo que refiere manipulación de plantillas.
Memorias del proyecto
Clic aquí para leer mejor el documento
Conclusión
La funcionalidad principal se ha conseguido satisfactoriamente, lo que viene siendo el login desde Angular y la gestión de los artículos con un CRUD.
Por los motivos mencionados a lo largo de este artículo o post son por los cuales he elegido hacer este proyecto como mi proyecto final del ciclo FP de Grado Superior en Desarrollo de Aplicaciones Web, con el fin de hacer algo original.
Me hubiese gustado haber conseguido que fuera más completa la aplicación que consume la API exprimiendo esa API RESTFUL dinámica y la multitud de cosas que permite Angular, pero por factor tiempo y las circunstancias no ha sido posible y me he tenido que conformar, que no es poco.
El tema de las APIS REST con PHP es nuevo para mí, aunque PHP sea una tecnología que ya conocía y Angular en parte, además que es la primera vez que consumo una API RESTFUL propia desde Angular, el cual use PHP y MySQL, lo he notado menos flexible que cualquier otra API hecha en Node.js usando MongoDB o Firebase, pero como son tecnologías que no manejo, he optado por usar tecnologías que conozco, pero a su vez aprendiendo cosas nuevas.
Para dar vuestra opinión o dudas no dudeis en hacermelo saber en los comentarios y si has llegado hasta aquí muchas gracias.