A día de hoy que una web cargue rápido es crucial. Una forma de hacerlo es usar fotos comprimidas, ya que es algo impensable. El subir imágenes pesadas en su formato original podría ser fatal para su posicionamiento web ya que este tardaría más en cargar.
En este artículo le enseñaremos como usar una configuración optima para sus recortes o capturas de pantalla.
¿Qué es LightShot?
LightShot es una aplicación gratuita de tipo freeware para hacer capturas y muy fácil de usar. Se encuentra disponible para Windows y Mac.Características de las imágenes a tener en cuenta para que sean optimas
- Peso, el tamaño ideal está por debajo de los 200KB.
- Tamaño, no deben de superar un tamaño máximo de 2048px de ancho.
- Compresión, la compresión de la imagen debe de estar entorno el 60%-80% de compresión.
Como hacer capturas comprimidas en LightShot
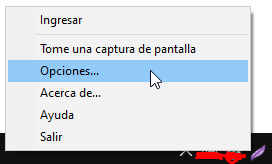
Primero accedemos a los ajustes de LightShot. Una forma de hacerlo es haciendo clic derecho sobre el icono de la aplicación y luego clic izquierdo en la opción Opciones... .
Una vez en las opciones vamos a la pestaña Formato, en mi caso lo pongo al 80% respetando el umbral de compresión.
Le damos a Aceptar y así de fácil es comprimir capturas de pantalla.
Conclusiones
- En aplicaciones similares para hacer capturas el proceso puede deferir de unos a otros, pero en esencia es lo mismo.
- No debes subir a tu web fotos en su formato original, ya que tardaría demasiado en cargar.
- Tampoco no debes pasarte con la compresión, ya que esto afectaría negativamente dándole una mala resolución en tu imagen. (Recuerda los aspectos a tener en cuenta del umbral de tamaño, compresión y peso).
- Una pequeña compresión se hace imperceptible al ojo humano y hará que esta cargue notablemente aun más rápido.